フォトブックづくりの具体的なアレンジのコツをご紹介中!
ぜひデザインの参考にご利用ください。
イラスト
「child」でイヤーアルバムをつくろう
-
6月は梅雨をイメージして

-
12月はクリスマスカラーに

1.「*か月」から「*月」のイラストに差し替えて作ります
2.イラストを組み変えたり、色を変更したりすると四季を表現できます
※画像やイラスト色の変更は「画像効果」→「色調調整」で行えます
テンプレート「baby」と「child」をmix!
-
babyテンプレートで1才までの記録


-
2才も同じデザインで作れます

「baby」のレイアウトデザインで揃えたい方は「child」のイラストを取り入れて変化をつけよう
※「baby」と「child」ではイラスト色のトーンが異なるので「画像効果」→「色調調整」で合わせます
※月のイラストを利用すれば何歳になっても同じレイアウトで成長記録が作れます
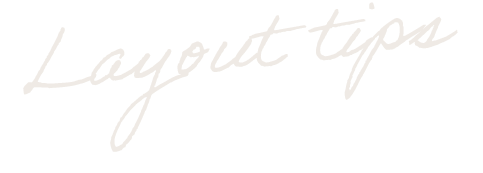
画像の角や線をまたぐように重ねよう
-
境目にバランスよく重ねる

-
図形や背景画像にも重ねて

1.きちんと整えて配置するよりランダムに配置した方がキマリます
※色々試してバランスの良い位置を探ってみてね!
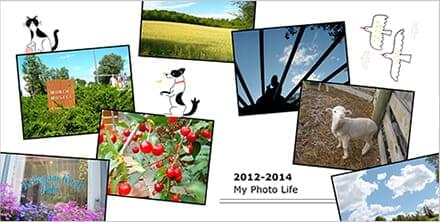
繰り返し配置して台紙を作ろう
-
同じイラストを均等間隔に配置

-
いくつか組み合わせてランダムに

1.イラストをコピーしてバランスを見ながら繰り返し配置します
※いろんな組み合わせで雰囲気が変わるので色々試してね!
※インパクトを弱めるためにイラストの色を薄くしたり、色彩の統一で単色にするとシンプルに仕上がります
画像の上にレイアウト
-
画像の余白部分に重ねて

-
画像と図形の上に重ねて

イラストをモノクロに変更しよう
-
黒に変更

-
白に変更

1.イラストを選択し「画像効果」→「色調調整」にチェックを入れる
2.黒にするには画面右側の「黒」ボタンにチェックを入れ「効果を適用する」ボタンを押す
3.白にするには画面右側の「白」ボタンにチェックを入れ「効果を適用する」ボタンを押す
イラストの拡大率を変更してみよう
-
画面内に収めてスッキリと

-
大きく拡大してダイナミックに

1.イラストを選択して四つ角の「□」を動かして拡大します
2.わざとページから見切れるように配置するのがポイント!
イラストをあえて隠してみよう!
-
配置しただけののっぺりとした印象


-
奥行きが出てユニークな印象に!

1.イラストを選択し右クリック「階層」→「最背面へ移動」をクリック
2.写真に合わせてイラストの位置や角度を調整します
イラストの色を変更してみよう!
-
写真の色合いと合っていない


-
色合いが揃うとページがまとまる!

1.イラストを選択し「画像効果」→「色調調整」にチェックを入れる
2.「色調調整」→「詳細設定」で写真に合わせてイラストの「色相」や「明るさ」などを調整します
イラストを連ねよう
-
単に配置では「取って付けた感じ」


-
連ねるとにぎやかに華やかになる!

1.イラストを選択し右クリック「コピー」→好きな位置に「ペースト」をクリック
2.イラストを左右に反転したり、大きさを変えたり、回転させて位置を調整します
※左右反転・・・イラストを選択し右クリック「回転と反転」→「左右に反転」
イラストを画像に重ねよう
-
画像を避けて配置するとさみしい印象


-
画像を重ねると写真が引き立つ!

1.イラストを写真のふちに少し重ねます
2.イラストに合わせてキーラインや図形を利用すると、もっと画像が引き立ちます
イラストをつなげてみよう
-
ガーランド(旗)を単体で使った場合


-
繋げて使うと「お祝い感」が高まる

1.イラストを選択し右クリック「コピー」→好きな位置に「ペースト」をクリック
2.これを繰り返しつなげていきます
イラストを背景として使おう
-
たくさん配置してにぎやかに

-
大きく使ってインパクトをプラス

1.イラストを選択し右クリック「コピー」→好きな位置に「ペースト」をクリック
2.写真や文字とのバランスを見ながら配置します
イラストを透過してみよう
-
シンプルでハッキリした印象


-
透明度+重ねで動きが出る

1.イラストを選択し右クリック「透明度」→「〇%透明」をクリック
2.バランスをみながら、透明度や重ね順を調整(右クリックし「階層」で上下を選択)します
・写真が埋もれてしまわないように透明度を調整するのがポイント
台紙
10色台紙で季節を表現しよう
-
並べることで季節の移り変わりを表現


-
同系色の写真を選ぶと、よりまとまります


1.10色展開している柄の中から選びます
2.ページに合わせて配置していきます
色をテーマにしたブックを作ろう
-
撮影した写真を色味に分けて


-
小物などのオリジナル制作物の作品集に


1.写真を色ごとに分けます
2.10色展開している柄の中から台紙を選びます
3.台紙の色に合わせて写真を配置していきます
台紙と写真の色を合わせると洗練する
-
カラー写真にはない魅力が♪

-
素材を同系色でまとめると◎

1.画像を選択して「画像効果」→「色調補正」→「詳細設定」ボタンクリック
2.「色彩の統一をする」にチェック
3.「色相」のバーを台紙の色と近い色に設定
4.「効果を適用する」ボタンをクリック
※「明るさ」「彩度」などはお好みで変更してください
※「設定を保存する」ボタンで適用した効果を保存できます(とっても便利!)
色違い台紙はトーンを揃えよう
-
トーン違いの台紙をmixするとブックの統一感が損なわれる


-
1冊の中でトーンを揃えるとページの流れがまとまります


~10色展開している台紙の中でトーン違いの配色が含まれるシリーズがあります~
1.10色展開している柄の中から同じトーンの台紙を選びます
和写真にも台紙を合わせよう
-
ストライプ(縦縞)

-
スティック

和の写真にも合う台紙が結構あります。色々と試してみてね!
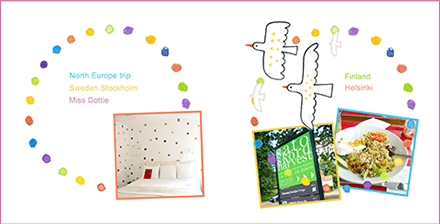
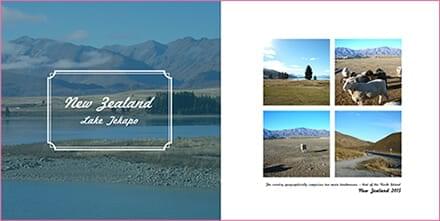
マス目を利用してデザインしよう
-
枠にフィットしてキッチリ感

-
文字の配置もマス目を活かそう

1.線の内側にくるように写真を配置して微調整します
2.文字はマス目の中央にくるように配置するとバランスが良くなります
※タイポグラフィの美しさが映えるので、いろんなフォントで試すといいかも!
壁紙みたいな台紙はギャラリー風に
-
写真に枠を付けて画廊みたいに

-
図形を利用してタイトルをつける

1.写真を選択して「画像効果」の「キーライン」をクリック
2.色は選択した台紙の中にある色と近い色を選びます
3.「図形」の「四角」を選びます
4.色は選択した台紙の中にある色と近い色を選びます
5.文字はキャプション(大きめ)と本文(小さめ)を配置します
※キーラインの色に困ったら…なんにでも合う「黒」または「白」を選ぼう!
柄の線を意識しよう
-
ずれていて落ち着かない印象


-
線を揃えると、きっちりした印象に

1.柄の線に合わせて写真などを配置します
※必ず「仕上がり確認」画面で確認して調整してください
片ページのみ台紙を適用したい場合
-
台紙は全面にしか適用できませんが…


-
図形を使って片ページのみ台紙に

1.「図形」→「四角」を選択して台紙の柄を適用したくない片面全体に配置します
オリジナル台紙を作ろう
-
図形を色々組み合わせて

-
単純な四角の組み合わせで

1.デザインした500px×500pxのjpg画像を準備します
2.MyBookEditorの「台紙」パレットを開き任意の台紙の上で右クリックします
3.「エクスプローラで開く」をクリックします
4.作った台紙のjpg画像を開かれたフォルダの中に入れます
5.MyBookEditorの「台紙」パレットの中に反映され、使えるようになります
※柄はリピートされるので、つなぎ目を意識して作ってみて下さい
派手な台紙は表紙で利用しよう
-
写真を重ねると…沈んじゃう


-
写真の配置なしでも可愛い表紙に

1.タイトルを入れる場合は図形を利用します
2.図形を台紙の色に合わせると可愛く仕上がります
写真を活かそうvol.1
-
派手な台紙だと写真が沈んじゃう


-
図形で下地を作れば写真が映える!

1.図形を台紙の柄の切れ目に合わせて配置します
2.図形は柄に合わせた色を使うと写真が映え、可愛く仕上がります
写真を活かそうvol.2
-
派手な台紙だと写真が沈んじゃう


-
図形で台紙を沈ませてみると…!

-
かわいい柄だけど主張が強め


-
色味が抑えられて優しい印象に

1.ページいっぱいに図形を配置します
2.図形を選択し右クリック「階層」→「最背面へ移動」をクリック
3.図形を選択し「画像効果」→「透明度」→「詳細を設定」で透明にする
※図形の色は濃くても薄くてもOK!透明度を70%以上に設定すると写真が映えます
コメントを目立たせよう
-
派手な台紙はコメントが見えにくい


-
図形で下地を作ればコメントが目立つ

1.好きな形の図形を配置します
2.文字を入力したら、配置した図形の上に重ねます
画像ボックス
画像ボックスは整えよう
-
適当に配置すると、なんだか落ち着かない


-
きっちり感が出て美しく整った印象

1.画像の大きさを近隣の画像と揃える
⇒数値を入力して大きさを指定できます
2.近隣の画像と配置位置を揃える
⇒ルーラーやグリッドを使うと便利
3.画像と画像の間の隙間を揃える
⇒座標(x,y)指定ができます!
※きちんと丁寧に配置することが美しく仕上げるコツです
1つだけインパクトを
-
同じ大きさで写真を並べると単調に


-
写真が強調されて写真集に動きが出る

1.大きさを統一した画像BOXを作ります
2.ガイドを使用して横位置や余白間隔を揃えます
3.真ん中の画像BOXのみ拡大して位置を調整します
ボックスをアレンジしよう
-
このボックスの真ん中の枠は削除


-
時間短縮♪アレンジして自分好みに!

1.イメージに近い画像ボックスを探してページに適用します
2.不要な画像ボックスを「Delete」キーで削除します
3.削除した場所に文字やイラストを入れてアレンジしましょう♪
ボックスと型抜きを組み合わせてみよう
-
ぎっしり詰まった印象


-
ポップな印象に

1.ボックスに画像をはめ込みます(正方形が互い違いに並ぶデザインがおすすめ)
2.全てのボックスに丸い型抜きを適用します
・きれいな形にならない部分は思い切って削除してもOK
・イラストや図形を組み合わせてもかわいく仕上がります
型抜き
台紙の柄に合わせて型抜こう
-
丸と四角を組み合わせて

-
ひし形の型抜きと図形を使ってアレンジ

1.台紙の中にある模様やモチーフに注目します
2.「型抜き」から台紙に合う型抜きを適用します
※人の顔写真は型抜くと切れてしまうことがあるので、風景写真が最適です
型抜きを活用してユニークなレイアウトに
-
同じ型抜きをいろんな配置に

-
並べてユニークなレイアウトに

イラストと型抜きでアレンジ
-
文字イラストをフレーム風に

-
イラストの形に合わせて型抜き

1.イラスト素材から文字イラストや柄を選ぶ
2.イラストや柄に合う「型抜き」を使って写真を複数枚レイアウトする
テンプレート/デザイン台紙
ページを繰り返して使おう
-
テンプレートは繰り返せます

-
少しだけアレンジして変化を

1.ブックのプロパティからページ数を変更して「OK」ボタンを押します。
2.上部「ページ」タブをクリックし、コピーしたいページの上で右クリック。
3.「ページ全体をコピー」を選択します。「ページ全体をペースト」
4.空白ページに「ページ全体をペースト」を選択して貼り付けます。
・フォトブックの流れを崩さないようにするには、そのままページを繰り返すのがオススメです
・コピーして貼り付けた後に、少しだけアレンジするのも変化があってオススメです
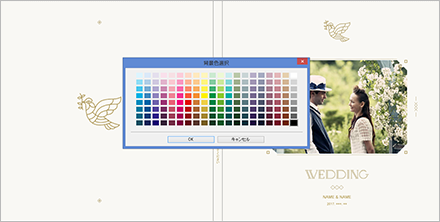
写真の雰囲気に合わせて背景を変更しよう
-
元のデザイン


-
写真の色に合わせると◎

1.「背景色」のカラーパレットをクリック。
2.「背景色選択」画面で写真との相性を見ながら選択してみてください。
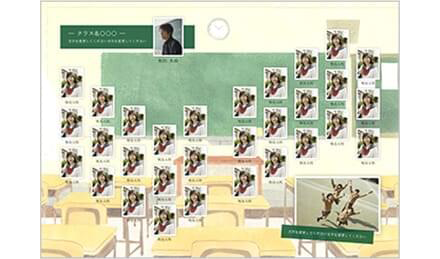
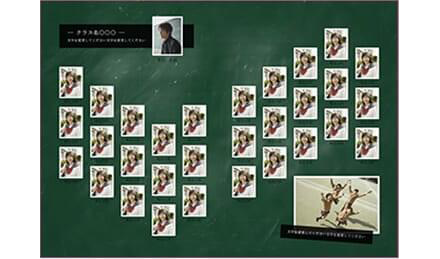
黒板の上手な使い方
-
スクールタイプの緑色の黒板

-
カフェのメニューボードタイプ

・文字の色やイラストは白が映えますが、カラーパレットから選ぶのは「白」ではなく「白に近いグレー」にするとチョークの質感が再現できます
・実際のチョークに近い色(鮮やかなピンクや黄色)がリアルでオススメ
・配置した図形やイラストは「透明度」を85%くらいに設定するとパッキリとした浮きを防げます
・写真を「色調調整」→「色彩の統一をする」にチェックをし、黒板に近い色相に合わせるとチョークアート風に仕上げることができます
・フォントは手書き風を選ぶと黒板の雰囲気を活かせます
テンプレート内の素材も自由に編集できる1
-
元のデザインはイラストがサイドに


-
イラストを大きくして中央に移動

1.テンプレートまたはデザイン台紙を適用します
2.図形を削除して、イラストを拡大して中央に配置します。
※画像の真ん中にイラストを配置すると、画像の差し替えマークが表示されなくなります。
写真を差し替える際は、イラストを一旦画像の中央から外して差し替えマークを表示させてください。
テンプレート内の素材も自由に編集できる2
-
元のデザインは青空


-
夕焼けにしてみました

1.テンプレートまたはデザイン台紙を適用します
2.空イラストを選択し「画像効果」→「色調調整」にチェックを入れる
3.「色調調整」→「詳細設定」で「色相」や「明るさ」などを調整します
背景を変更したら文字の視認性も高めよう
-
元のデザインのまま


-
台紙を黒板に変更すると文字が
沈んでしまいました(名前:黒色)
1.テンプレートまたはデザイン台紙を適用します
2.背景のみ変更すると・・・
-背景色によっては、そのままだと文字やイラストなどが沈む可能性があります視認性の良い色に変更しましょう!
3.文字や図形をWクリックして色を変更します
パーツをミックスしよう!
-
元のデザインのまま


-
別のデザイン台紙のイラストを応用

1.テンプレートまたはデザイン台紙を適用します
2.欲しいパーツをコピー&ペーストで別ページに移動しておきます
3.組み合わせる際に、そのままでは色や大きさが合わない場合は変更します
※イラストの色の変更方法についてはこちらの記事をご参照ください
※テンプレートやデザイン台紙に使用されているパーツも取り出せるものがあります色々な組み合わせでお楽しみください
素材感はそのままに背景色を変えよう
-
元のデザインのまま


-
質感はそのままで色だけ変更

1.テンプレートまたはデザイン台紙を適用します
2.「図形」→「四角」お好みの色を選択します
3.画面いっぱいに図形を配置します
4.配置した図形をクリックし、「画像効果」をクリック
5.「透明度」→「詳細設定」からお好みで変更します
※透明度が高すぎると元の色に影響されやすくなり、低すぎると素材感が消えるため50%くらいが適当です
※グラデーションにチェックを入れても面白い!
※素材感をつけたくない場合は「背景色」から変更をどうぞ
カスタマイズしよう
-
元のデザインのまま


-
台紙&文字&イラスト変更

1.テンプレートまたはデザイン台紙を適用します
2.「台紙」から麻布を選び、適用します
3.文字をWクリックして色を変更します
4.画像をWクリックし「キーライン」の色を変更します
5.画像をWクリックし「色調調整」→「詳細設定」からお好みで変更します
※サンプルは「プレゼント」(win版)の本文です
※色々な組み合わせを試してみてください
アレンジしよう
-
元のデザインだと元気な印象


-
図形の色だけ変更穏やかな印象に

1.テンプレートまたはデザイン台紙を適用します
2.図形をクリックして色を変更します
※サンプルは「カラーブロック」の表紙です
※写真の雰囲気や色調に合わせるとマッチします
デザイン台紙を別ジャンルに活用!
-
学校系のイメージが…

-
旅行記の1ページに

-
連写風の写真を配置して躍動感

-
メリハリある配置はウェディングにも

・背景色を変更したり、写真を全面に配置でダイナミックにしても◎
・斜めのアクセントは「グループ化」して、ちょうど良い位置に移動する
デザイン台紙を活用して縦開きに
-
マンネリしそうなデザイン台紙も…


-
縦アレンジで斬新なページに

1.写真を配置したら「画像の回転」で写真を縦方向になるように配置。
2.キャプションや文字も縦書きで入力。
ブックを開いた時、間違いなくインパクト大のページに。
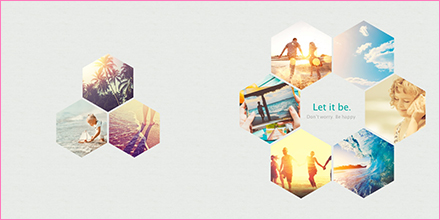
ユニークなデザイン台紙で写真集風に
-
六角形のかわいいデザイン


-
風景を入れて写真集っぽく

1.色調が同じような写真をページごとにまとめて配置する
2.「背景色」のカラーパレットから各ページの色調に合うカラーを選ぶ
成長記録が一変、旅行記に
-
ポップなかわいいデザイン台紙


-
カラフルで楽しい旅行記に

1.「○歳○ヵ月」のイラストを削除。
2.丸い枠のイラストに変更して、行った場所や日にちなどを入れる。
和風デザイン台紙の一部を洋風にアレンジ
-
前半ページはデザイン台紙そのままで和装ページ

-

-
後半ページは背景を変えて洋装ページ

-

1.「七五三」のデザイン台紙に洋装の写真を挿入
2.背景を洋装に合う「台紙」に変更
スタジオなどで撮った和装と洋装の写真を1冊にまとめる簡単テクニック!
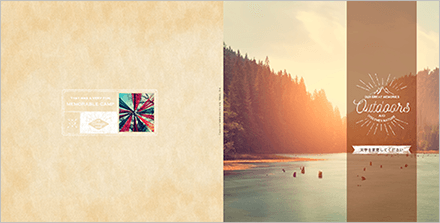
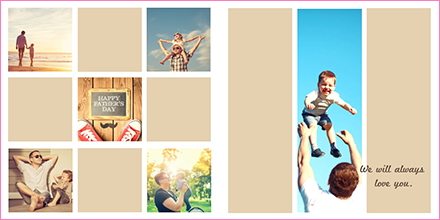
南国風の表紙をアレンジ
-
南国の砂浜が・・・

-
公園の砂場風に

-
ポップな雰囲気に

-
山旅にも!

1.デザイン台紙をページに適用し花や貝のイラストを削除
2.「イラスト素材」からテーマに合うイラストを入れたり、背景を変更
その他
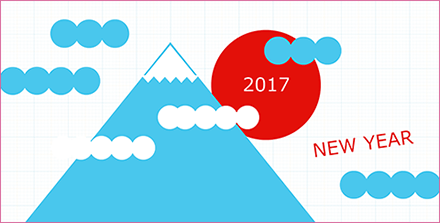
図形で絵を描こう
-
富士山も簡単にできちゃう

-
木は■四角で幹を●円で葉を

・ひとつのまとまりを作ったらグループ化するとコピーがラクラク♪
・図形の上で右クリックして階層の配置順を工夫すると奥行感がでます
~編集画面で遊びながら色々と作ってみてくださいね!~
透過図形を重ねて写真を彩ろう
-
写真から色をピックアップ

-
モノクロ写真だと色表現が簡単に

1.「図形」で形を作り配置する
2.図形を選択し「画像効果」→「透明度」→「詳細を設定」で透明にする
※コツ 透明度によって雰囲気が変わるので、試しながら調整してください
※コツ 幾何学模様が簡単でおすすめ!
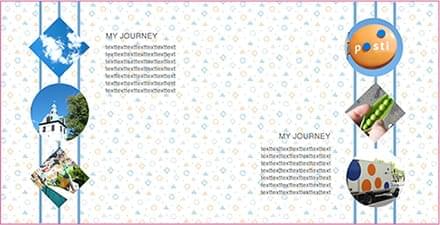
文字の並びに変化をつけよう
-
そのまま配置すると静かな単調な印象に


-
文字の配置に変化をつけると動きがでます

1.文字を一文字ずつ配置します
2.波のようになるように少しずつずらして配置します
※コツ 文字の大きさを変えたり、色を変えたりしても印象が変わります
※コツ 最後はグループ化しておくと移動に便利です
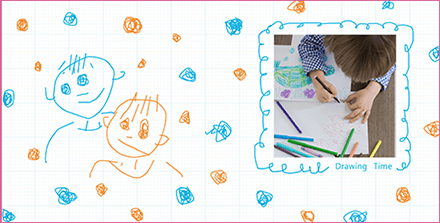
図形の自由入力機能でお絵描きしよう
-
ゆらぎ線を描いて可愛い背景に

-
子供の絵も成長記録に残そう

1.「図形」→「自由入力」を選択
2.「線の太さ」と「色」を選ぶと手書きで自由に入力できます
※コツ 細かくは描けないのでざっくり使うといい感じに仕上がります
イラストと写真の色調を合わせよう
-
写真をモノクロに

-
イラスト色変更でカラー写真と

1.画像またはイラストを選択し「画像効果」→「色調調整」にチェックを入れる
style1.予め登録してある「モノクロ1」「モノクロ2」「モノクロ(明)」を選択
style2.「詳細設定」で「色相」や「明るさ」などを調整します
※コツ 設定情報を登録しておくと便利です!
カワイイ"いびつなまる"を作ろう
-
スッキリしているけど味気ない


-
素朴な雰囲気に!デザイン性が高まる

1.「図形」→「円」を選択し○を配置していきます
2.「図形」→「自由入力」を選択、同じ色を選択し線の太さは「60」
3. ○のふちを一周なぞります
※コツ 少々いびつなくらいがカワイイ!
いつもと違うフォントでセンスUp!
-
標準フォントはなんだか味気ない


-
テーマに合わせてフォントを選択

1.標準フォントの中からいつもと違うフォントを選んでみる
⇒日本語だと「教科書体」は品良く洗練されて見えます
2.フリーフォントを配布サイトでダウンロード→インストールして使用
⇒ご自身の責任でお願いいたします
3. フォントを購入してインストールして使用
⇒プロの仕上がりが期待できます
※Opentypeのフォントの他、中には一部使用できなかったり、文字化けするものもあります
※注文前に必ず「仕上がり確認」で文字が正しく表示されているかご確認ください
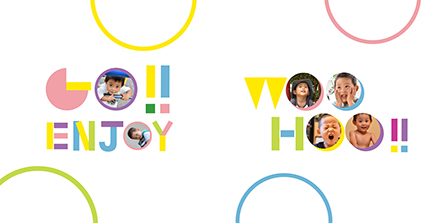
ハロウィンブックをつくろう
-
テンプレート「カラーブロック」

-
図形機能を駆使してポップに

1.配色はハロウィンカラーで(オレンジ/黒/紫/+αでグレーや緑)
2.ハロウィンモチーフを配置(おばけ/こうもり/かぼちゃ/クモ/魔女)
3. フォントもハロウィンっぽく
※イラストやフォントはフリー素材で見つかります!
縦書きにトライしてみよう
-
旅行の写真で雑誌風に

-
子供の写真で絵本日記風に

1.フォントを選んだら「向き」で縦を選択します
※コツ1 「見出し」を大きく配置する
※コツ2 「本文」を少し小さめに配置する
※コツ3 写真の上に文字を重ねる
※コツ4 「見出し」の横に飾りを付けると強調されて目立つので効果的
キラキラした光の輪をつくろう
-
光らせたい位置に図形を配置


-
透明度をそれぞれに設定して調整

1.「図形」の「円」で色は「白」を選んで配置
2.配置した円を選択した状態で「画像効果」の「透明度」をチェック
3.「詳細設定」の「グラデーションを適用する」にチェック
4.「適用度」「透明度」「方向」をお好みで設定する
※円毎に色々と設定を変えると自然な雰囲気に仕上がります
※円の色は白が無難ですが、薄い黄色や黄緑もオススメです
※写真によって合う色が異なるので試しながら調整してください
※ひとつ作ったらコピペしてバランスを見ながら増やしていくとよいです
図形で背景を作ろう チェック編
-
みんなが知ってる定番チェック

-
アーガイルチェックも!

1.「図形」の「四角」を選んで配置
2.配置した四角を選択した状態で「画像効果」の「透明度」をチェック
3.「詳細設定」の「透明度」をお好みで設定する
4.図形をコピペして均等に整える
※背景に布地の台紙を選ぶと布のような雰囲気に仕上がります
(ページ全体に四角を敷いて透明度を90%に設定)
図形で背景を作ろう ストライプ編
-
白ベースの黒ストライプで

-
色を反転させてみました

1.長方形で長い線を描く
2.ななめに配置
3.同じ図形をコピーして並べる
台紙の色から選ぼう(文字色)
-
シンプルで落ち着いた印象に


-
台紙にある色を使うと雰囲気が高まる

1.選択した台紙の中にある色と近い文字色を選びます
写真の色に合わせよう
-
写真の雰囲気と合っていない…


-
写真にある色を使うと雰囲気が高まる

1.写真にある色(できればメイン色)と似た背景色を適用します
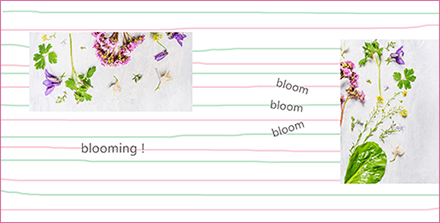
写真の柄を取り入れよう
-
服の柄をそのまま再現

-
場所の雰囲気からイメージして

1.太い線は「図形」→「四角」で、細い線は「図形」→「線」で
2.色を変更したり細さを変更したり、重ね順を変えたりして調整します
ページごとに色を変更してみよう!
-
片方のみ背景を変更すると…


-
お祝い感が高まりページも引き締まる

1.お好みの背景色を片ページのみ変更します
図形でアレンジしよう
-
写真と並べて

-
散らせてポップに配置

線を引いてみよう
-
タイトルを際立たせたい時に

-
おうちのイラストでフレーム風

1.「図形」で線を作成します
2.組み合わせてイラストにするときは右クリックで「グループ化」すると便利です
・まっすぐに引きたいときはshiftを押しながら引くとうまくいきます
・イラストはラフに描いても大丈夫!おしゃれな印象になります
背景に半透明の写真を入れてみよう
-
キーライン+傾き

-
モノクロバージョンも

Style1:
1.使いたい写真を右クリック→「透明度」で「〇%透明」にします
2.1の写真の上に同じ写真を載せ、大きさや傾きを調整します
・2の写真を「キーライン」で強調するとフォトフレームで透けたようなおしゃれな雰囲気に
Style2:
1.使いたい写真を右クリック→「透明度」で「右を透明にする」、「色調調整」で「モノクロ」にします
2. 1の写真が透けているあたりに、別の写真を載せます
キーラインでメリハリをつけよう
-
メインの写真だけに

-
ドロップシャドウと合わせて

1.目立たせたい写真を右クリック→「キーライン」でお好みの線色・幅を適用します
2.さらに右クリック→「ドロップシャドウ」を使うと写真が際立ち、プリントを貼ったようなデザインにもできます
ユニークな配置にチャレンジ
-
少し傾けてフィルム風

-
図形と組み合わせても〇

1.小さく配置する画像をまず1枚配置し、少し傾けます(角度入力だと15度くらい)
2.1の写真をコピーし、繋がるように並べて配置を繰り返します
3.コピーで配置した写真を使いたい写真に入れ替えます
・下に長方形の図形を重ねるとさらに強調されかわいさもアップ!
好きな歌詞や絵本を載せてみよう
-
子どもが大好きな歌詞を書いて

-
絵本を再現してみたり

・そのときの子どもが好きな歌や、自分のお気に入りの作品など、写真と一緒に残しておくと後から見返したときに楽しい思い出になります♪
・絵本の再現は画像加工ソフト等が必要ですが、作る段階から特別な思い出になること間違いなし!ぜひチャレンジしてみてください
文字をおしゃれに入れる
-
文字の行間が詰まっている


-
フォントをメイリオに変更

1.フォントを初期設定の「MSゴシック」から「メイリオ」に変更。
2.文章を1行ずつ改行すれば、適度に行間が空いておしゃれ感アップ。
コメントの入れ方アイデア
-
写真の端に数字を入れる

-
拡大してみると・・・

1.写真の端に数字を入れる
2.余白に写真への一言コメントをまとめて入れる
雑誌などでよく見かけるコメントやキャプションの付け方をフォトブックにも!
さっそく作ってみる!

-

パソコンでこだわり作成ソフトをダウンロード
-

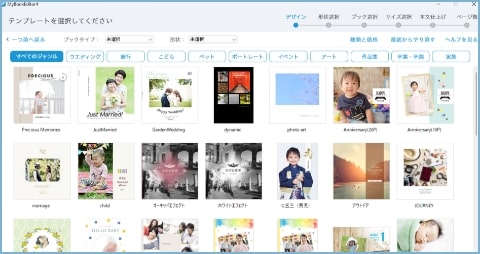
ソフトを開き、テンプレートや
ブックのサイズ・ページ数を選ぶ -

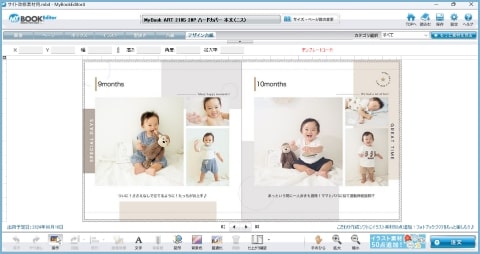
自由にレイアウト
(途中保存もOK!) -

注文から約10日で
お届け!
《こだわり作成ソフトMyBookEditorのダウンロード(PC専用)》
こだわり作成ソフト「MyBookEditor」にて写真集(フォトブック)作りをお楽しみください。
【注文確定ボタン】を押すまで費用はかかりません。

こだわり作成ソフトで作れる商品
世界に1つだけの宝物を作ろう!
高い品質と自由な編集が楽しめるマイブックのフォトブック。
サイズ・ページ数・写真の仕上げが選べるのでお気に入りの1冊が作れます。